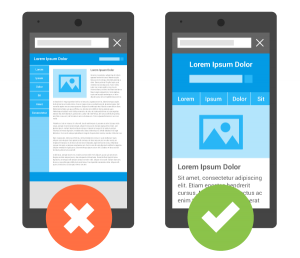
スマホ用ホームページに載せるべき情報とは
スマートフォン用ホームページの重要性はこのブログでも何度も強調してきましたが、これからはホームページのスマートフォン対応は当たり前の時代になってきています。しかしそもそもスマホ用ホームページって何を載せればいいのかわからないという方や、パソコン用ホームページと同じ内容では駄目なのかと思われている方も多いと思います。もちろん基本的には同じ内容を載せるのですが、パソコン用ホームページとスマホ用ホームページでは強調すべき内容が変わってきます。そして内容によってはスマートフォン用ホームページは内容を絞る必要もあります。なぜならホームページを見る人は、パソコンとスマートフォンでは活用の仕方がまったく異なるからです。
そこで今回は、スマホ用ホームページではどんなコンテンツを強調すべきなのか、パソコン用ホームページとどうやって差別化を図っていくかについて考えていきたいと思います。
活用シーンから強調すべき情報を考えよう
まずは自分がスマートフォンからホームページを見る時は、どんな状態なのか思い出してみましょう。ホームページの内容にもよりますが、利用者がスマートフォンからホームページを見るシーンとしては、主に次の2通りが考えられます。
1. 外出時にその場で確認したい情報がある
スマートフォンからインターネットを使う場面は外出中の場面が圧倒的に多いと思います。そしてわざわざ外にいる時に見たいという情報はこういったものが多いのではないでしょうか。
・会社や店舗などの場所
・お問い合わせ・連絡先
・営業時間・スケジュール
・クーポンなど、その場で店員に見せる情報
こういった情報は、今すぐ知りたい、という場面も多いはずですので、スマホ用ホームページでは一番目立つ場所に載せておくべきです。

2. 移動中、休憩中などで空いた時間を潰す
電車やバスによる移動中やちょっとしたスキマ時間など、空いた時間に時間を潰す場合には、自分が興味がある情報をじっくり見ることが多いと思います。商品やサービスの詳細な情報はもちろんですが、ちょっとしたスキマ時間に読みたくなるようなブログやコラムなどで、ユーザーに合ったお役立ち情報を載せることで、ホームページに興味をもってもらいやすくなります。堅苦しくなく読むのに苦労のいらないものが望ましいでしょう。またスマートフォンの方が、FacebookやTwitterといったソーシャルメディアで拡散してもらいやすいという特徴もありますので、お役立ち情報を載せる効果は大きいと言えます。
パソコンとは活用シーンが違うので、パソコン用ホームページとまったく同じ情報を同じバランスで載せてしまうとせっかくのスマホ用ホームページの意味がなくなってしまいます。ユーザーの利用シーンを考えて、強調すべき情報を考えましょう。
スマホの機能を活かして差別化を図ろう
次にパソコンにはないスマホの機能を考えることで、スマホ用ホームページに必要な情報が見えてきます。
まずは会社や店舗の場所を案内するコンテンツに載せる地図には、Googleマップなどを使うことでGPS機能を使って自分の位置を把握しながら誘導することもできます。周辺地図の画像やイラストを載せているホームページもよくありますが、スマートフォンで見るならGPSと連携できるGoogleマップの方が便利です。実はわざわざ凝ったデザインの地図を載せるよりも、Googleマップを載せた方が、載せる側も簡単で、見る側も便利なのです。

またスマートフォンからのお問い合わせは、入力式のフォームよりも、直接の電話の方が便利と感じるユーザーもいます。スマホ用ホームページでは電話番号をリンクさせることで、タップするだけで電話をかけることができます。こうした機能を用いることで、お問い合わせがより行いやすくなります。パソコン用ホームページでは問い合わせフォームへの誘導を強調し、スマホ用ホームページでは電話による問い合わせを強調することで、差別化を図ることもできます。

スマホ用ホームページには載せないという選択も重要
スマホは画面サイズから考えても、一度に見れる情報量に限界があります。そのため何十点もの商品ページあったりすると目的の商品へのリンクを探すだけでも一苦労ですし、何千文字もの文章が載っていたら、ひと目で嫌になって戻るボタンを押されてしまう場合もあります。もしパソコン版ホームページがすでに情報量が満載の場合には、スマートフォン用ホームページでは、よりアピールしたい情報やスマートフォンユーザーが好むと思われる情報のみに絞ったほうが良いでしょう。
スマホユーザーはそのホームページを見るかどうかのパソコンより非常に早いといわれています。多すぎる情報量によってユーザーから敬遠されるよりも、情報を整理してより多くのページを巡回しやすくしたほうが、スマートフォンサイトにとってはプラスになります。

またその際には、スマートフォンからでもパソコン用ホームページを見れるように、「パソコン版はこちら」というようなリンクを貼っておくのが望ましいでしょう。そうすることでライトに情報を集めたい人と、より詳細な情報を集めたい人両方に配慮し、住み分けをすることができます。

まとめ
いかがでしたか?このようにパソコンとスマートフォンでデバイスが違えば、使い方も使い勝手も違います。スマートフォン版ホームページは、単にパソコン版を縮小したものを作ればよいというものではありません。それぞれのデバイスの特性とユーザーの違いを考え、それぞれに最適化していきましょう。ちょっと意識するだけで、スマートフォンホームページが非常に使いやすいものになるはずです。スマートフォン用ホームページの作成・リニューアルについては、神戸のホームページ制作会社 ユーシステムにご相談ください!
ITに関するご相談や
お問い合わせはこちら
お電話でのお問い合わせ
受付時間8:40~17:40(平日)
