時代はスマホ中心へ!モバイルファーストインデックスとは
 2015年5月にGoogleから、「Google検索はパソコンよりもスマートフォン、タブレットで行われるようになりました」と発表があり
2015年5月にGoogleから、「Google検索はパソコンよりもスマートフォン、タブレットで行われるようになりました」と発表があり
(https://adwords.googleblog.com/2015/05/building-for-next-moment.html)
スマートフォンやタブレットユーザーが増加し続けている現在、その変化に合わせ、インターネット上のコンテンツも様々な変化を遂げています。
そうしたことから、パソコンからだけでなく、スマートフォンやタブレットなど、様々なデバイスでホームページをより見やすくするために、「レスポンシブデザイン」を対応させたりと、近年のホームページの変化はスマートフォン端末等に、ホームページをどれだけ対応させていくかが重要になっています。
スマートフォン対応が重視される理由としては、もちろんホームページを閲覧するユーザーがどんなデバイスを使っていてもより見やすく、より使いやすく、という理由が第一ですが、それだけではなく、ホームページがスマートフォン等の閲覧にも対応していることによって、検索順位での優位性、SEO対策にも大きく影響するようになったためです。
「モバイルフレンドリー」によって変化したホームページ対策
Googleでは、ユーザーがより便利にインターネットを利用できるようにするために、検索エンジンのアップデートを随時行っています。
このようなアップデートはGoogle検索だけのものではなく、Googleの検索技術が使用されているYahoo検索にも影響があるため、Googleで検索評価の変更や検索の仕様が変更された場合は、Yahoo検索にもほぼ同様の変更が適用されます。
2017年、日本ではほぼ90%以上のユーザーがGoogle検索かYahoo検索を利用していますので、Googleの検索エンジンアップデートはホームページのSEOを考えるユーザーにとっては非常に重要なことなのです。
そして、そのような重要なアップデートで、近年大きな更新がありました。
2015年4月から、Googleでの検索の際、ホームページがPCだけでなく、スマートフォン等にも対応していることで、SEOの評価が上がるように順位表示の判断基準が変更されたのです。
Google公式ブログ 検索結果をもっとモバイルフレンドリーに
https://webmaster-ja.googleblog.com/2015/02/finding-more-mobile-friendly-search.html
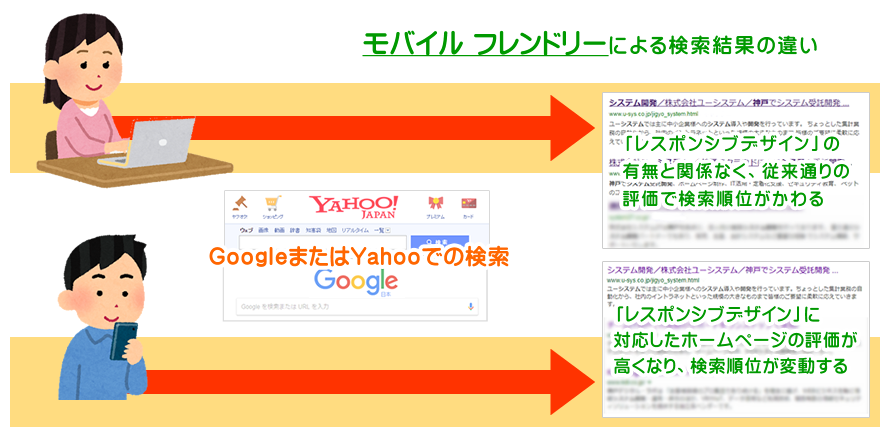
スマートフォンで検索を行った際に、スマートフォン表示に正しく対応した「レスポンシブデザイン」のホームページは順位が上昇し、未対応のホームページはその分順位が下がるといった基準の変更で、この変更は「モバイルフレンドリー」と呼ばれ、「レスポンシブデザイン」のホームページがより重要視される理由の一つとなりました。
現在、パソコンでGoogle、Yahoo!検索をした際に適応される結果は、パソコンサイトを基準とした評価による順位であり、スマートフォンで検索した際は「モバイルフレンドリー」による評価基準で順位が表示されているため、パソコン・スマートフォン、それぞれのブラウザごとに順位の違いが発生することがあります。
 2015年に実施された「モバイルフレンドリー」は、翌年2016年の5月にアップデートが施され、2015年よりも更にスマートフォン等に対応したホームページの評価が順位に影響されるようになり、改めてスマートフォン・タブレットユーザーも重視した「レスポンシブデザイン」ホームページを作らなくてはならなくなりました。
2015年に実施された「モバイルフレンドリー」は、翌年2016年の5月にアップデートが施され、2015年よりも更にスマートフォン等に対応したホームページの評価が順位に影響されるようになり、改めてスマートフォン・タブレットユーザーも重視した「レスポンシブデザイン」ホームページを作らなくてはならなくなりました。
今後予定されている更なる検索順位の変化「モバイルファーストインデックス」
2015年、2016年と二年連続してスマートフォンにおける検索の評価基準の変化があり、スマートフォン抜きではホームページ制作が考えられない時代になりました。
今後の検索順位評価もスマートフォン対応サイトの有無や、どのデバイスで閲覧をしてもユーザーにとってどれだけ見やすく使いやすいホームページであるかが評価基準となることが考えられます。
そして2016年の11月、スマートフォンに焦点をあてた新たな評価基準がGoogleから発表されました。
モバイルファーストインデックスに向けて
https://webmaster-ja.googleblog.com/2016/11/mobile-first-indexing.html
 今までは使用しているデバイスによって、パソコン表示用ホームページと、スマホ対応済ホームページの順位基準の評価はそれぞれ違っていたのですが、この「モバイルファーストインデックス」が導入されることにより、評価基準が大きく変更されます。
今までは使用しているデバイスによって、パソコン表示用ホームページと、スマホ対応済ホームページの順位基準の評価はそれぞれ違っていたのですが、この「モバイルファーストインデックス」が導入されることにより、評価基準が大きく変更されます。
現状では、「モバイルフレンドリー」が適用されているため、パソコンで検索をする際はパソコン表示されたページが順位の評価対象となり、スマートフォンで検索をした場合は「レスポンシブデザインの有無」が評価対象となり、PC・スマートフォンと使用デバイスによって検索順位が異なっていることがあります。
しかしながら「モバイルファーストインデックス」が導入されることにより、今までの評価基準が改変されます。
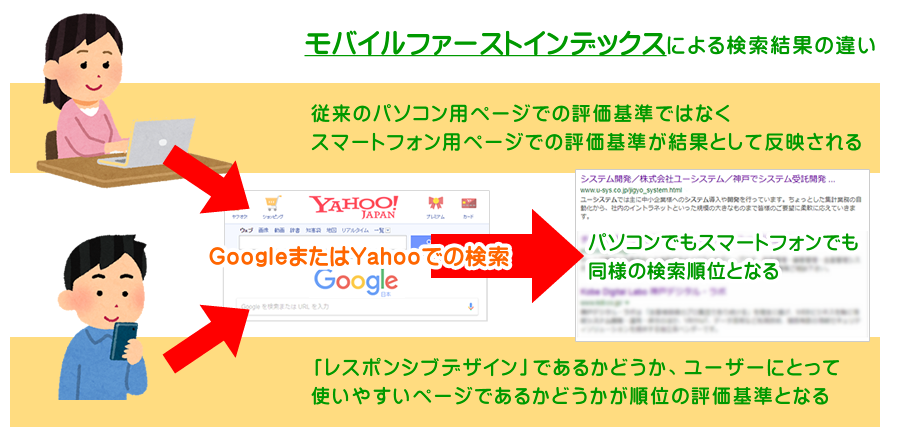
「モバイルファーストインデックス」とは、その名の通りスマートフォンのページを優先して評価する方法です。
したがって、今までパソコンでGoogle検索して表示されていた検索結果が、パソコン表示用ページではなく、スマートフォン表示ページ(レスポンシブデザイン)を評価して得られる結果となるのです。
Googleが、いかにスマートフォン・タブレットユーザーを重視して、検索エンジンをアップデートしているかが分かりますね。
「モバイルファーストインデックス」の導入はいつ?
ホームページの順位検索をされている方だとご存知の方もいらっしゃるかもしれませんが、2017年の10月上旬頃からパソコンでGoogle・Yahoo検索を行うと、大きく順位が変動していたり、今まで自分のホームページの周囲順位に上がってきていなかったようなサイト名を見かけたりしていませんか?
Googleは「モバイルファーストインデックス」導入に伴い同年10月からテストを開始しているようで、その余波が順位変動に現れているのです。
そして、11月に入りGoogleから「「モバイルファーストインデックス」は既に一部で導入が完了している」という発表がありました。
しかしながら、まだ全ての検索に対して適用されているわけではなく、あくまでごく一部のサイトで実施されている状況とのことですので、まだ焦る必要はありません。
「レスポンシブデザイン」に未対応でもGoogleによって、ユーザーに有益な情報を発信する良質なホームページであると評価された場合、ある程度の順位の影響はあるかもしれませんが、非常に大きく順位が下がったり、検索結果から削除されたりすることはないと考えられます。
Googleはユーザーに、より良い良質なホームページを提供するために検索のアップデートをおこなっていますので、ユーザーにとって有益なパソコン用ページが、ユーザーにとって有益ではないスマートフォン対応ページよりも、評価が低くなるといったことはないと考えられます。
「レスポンシブデザイン」への対応がまだで、さらにスマホ用サイトも持っていない、本格的なアップデートまでに急いでどうにかしなければと思われるかもしれませんが、2015年、2016年の「モバイルフレンドリー」の際は導入後すぐ「レスポンシブデザイン」の有無によってスマートフォンでの検索順位が急激に変動するといったことはなく、徐々に順位変動がおこっていたので、アップデートにあわせるためだけに急きょ「レスポンシブデザイン」を導入するのではなく、ホームページの利便性の向上や、表示速度の改善などによる、ユーザーにとって使いやすく有益なホームページにすることを考え、正しい表示のできる「レスポンシブデザイン」をつくっていかなければなりません。
「モバイルファーストインデックス」への対応策
Googleからの発表では、スマートフォン対応サイトを作る上で大切なことは以下であると発表しています。
Googleからの発表では、スマートフォン対応サイトを作る上で大切なことは以下であると発表しています。
(1)ユーザーが快適に利用できるホームページを作ること
(2)ユーザーがスムーズに目的を達成するため、ホームページの使いやすさを向上させること
(3)「レスポンシブデザイン」を導入すること
以上3点がGoogleがホームページを作る上で推奨している構成です。
この3点に重点を置いてサイトを構築していくことが今後の「モバイルファーストインデックス」への対応として最も重要になります。
今までパソコンサイトメインで管理されていたホームページは、近い未来、順位変動の影響を受ける可能性があります。
検索順位は安定しているから、パソコンサイトだけで十分だと思われている皆様、時代はさらにスマートフォンを中心とした考え方になってきています。
この機を逃さず、よりPCユーザー、スマ―トフォンユーザー、両者にとって見やすく使いやすい「レスポンシブデザイン」を導入してみませんか?
検索順位のご相談、スマートフォン向けサイトのご相談は是非ユーシステムへ!
ITに関するご相談や
お問い合わせはこちら
お電話でのお問い合わせ
受付時間8:40~17:40(平日)
