わかりやすいホームページって何だろう…情報の精査と選別
ホームページのリニューアルなど、新たに作成するも含め、お客様からよく言われるひと言、それは「わかりやすいホームページにしたい」です。わかりやすく、見やすく、シンプルなホームページにしたい、と。
私も大いに賛成です。ぜひわかりやすいホームページにしましょう、とお答えします。
でも「わかりやすいホームページ」とは、具体的に一体何なのでしょうか?
今回はホームページにとって「わかりやすさ」とは何か、わかりやすいホームページを作るために、企業はどのように情報を精査し、選別すべきかを考えていきましょう。
パッと見て、すぐわかる!明確化できていますか?

何の企業で、何を提供しているのか、何を紹介するホームページなのかが、ホームページを開いてどれくらいの時間で分かるでしょうか。
自身がインターネットで様々なホームページを見ているとき、何かを探しているとき、検索しているときのことを、具体的に思い出してみてください。
1つのホームページを20~30分見続けていること、ありますか?
おそらく長くても5分程度、短ければ数秒で別のホームページに移動してしまっているはずです。
もちろん移動・離脱してしまう理由は様々ですが、望んだ情報があるかどうか分からないホームページを10分も20分も見続けているほど、ユーザーはのんびりしていません。
欲しい情報に対してユーザーはとてもシビアです。見つからなければ次!検索キーワードを変えてみて次!と、結構せわしなくホームページを見ています。
あなたの会社のホームページだけは例外、なんてことはありません。数秒で判断され、ユーザーは去ってしまいます。誰が見ても理解できるように明確化することが、「分かりやすいホームページ」への第一歩です。
わかりやすい「文言」でホームページを構成する
そもそもメニューに並んでいる「文言」が難しい、素人には分からない、というケースが、専門性の高い企業には意外とありがちです。特に専門用語だと思わずに使っている、難しいワードをたくさん並べたり、一般的とは言えないような略語をタイトル名に使っていませんか?
私たちの業種も、専門用語と略語がとても多いので、なるべくわかりやすい単語に言い換えをするよう心掛けています。自社のターゲットになるお客様がどういった層かをよく考えて、ホームページで使う言葉・単語・文言を選びましょう。

メニュー名はよく考えよう
例えば今、ある会社の従業員数を調べるとして、
下記のようなメニューが並んでいると困りませんか?

極端な例に見えるかもしれませんが、似たようなことが意外と起こっています。
企業側はどこに何を掲載したか覚えているので特に困りませんが、ユーザー側は戸惑うはずです。
何か調べるつもりでホームページを見ている場合、ユーザー側は「どこに書いてありそうか」を考えながらメニューを選んでいます。
自分がユーザー側に立ってみると、似たような名前のメニューはもちろん、何のことか伝わりにくいメニュー名は困りますよね。
メニュー名は他社のものを参考にして安易に決めてしまわず、自社の情報をよく精査して決めましょう。
詰め込み式に情報をのせない
ホームページはチラシやパンフレットなどの紙媒体と違い、基本的には制限なく情報を載せることができます。また、検索エンジンで上位に表示されるために、たくさんの文字情報を掲載することは有効とされています。
ただし、検索ロボットが見てわかりやすいホームページと、人間の目で見てわかりやすいホームページは必ずしも一致しません。
人間が目で見る場合、あまりに多すぎる情報は逆効果です。雑誌や新聞を読むときと同じように、目で追う文章量が多いと疲れますし、文字だけで構成されたページはどんなに有益な情報があるとしても、読みづらいでしょう。
情報をたくさん載せる場合は、見出し・小見出しを入れて区切り、写真やイラスト、図も使って文字だけを詰め込んだページにならないよう、気をつけましょう。
何でも文章にしない!”インフォグラフィック”という考え方
何でも文章にして説明しようとすることは、必ずしも正解ではありません。文章にしづらいな、写真を添えても伝わらないかも、という場合は”インフォグラフィック”にしてもいいですね。
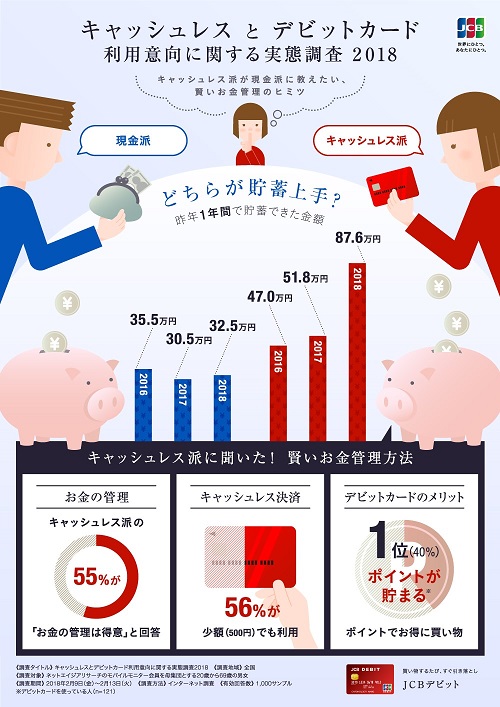
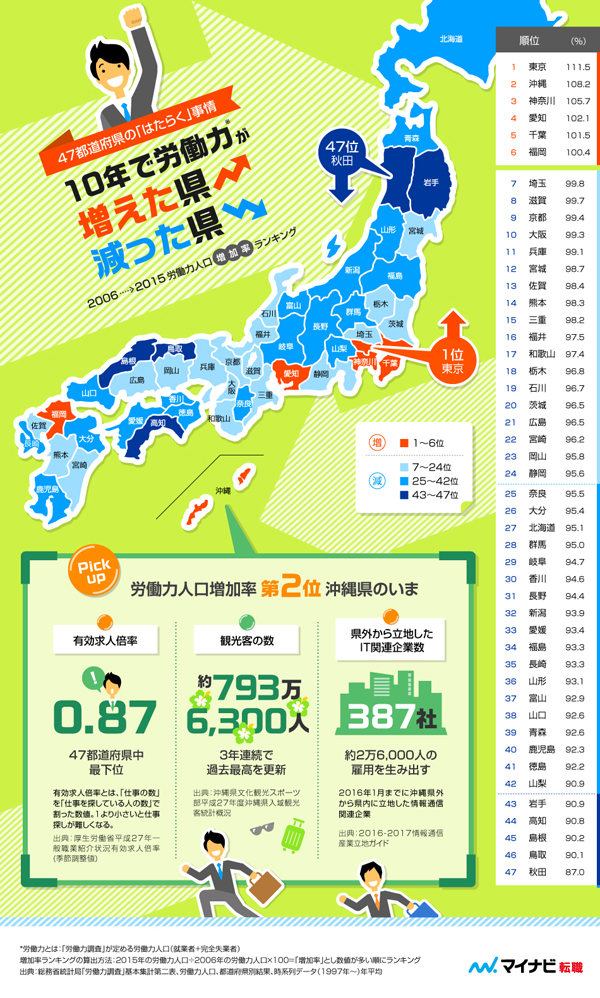
”インフォグラフィック”とは、情報やデータ、知識を視覚的に表現したもので、報道や技術文書、教育の場などでも使われています。具体的には下記のようなもの。

参考URL https://www.global.jcb/ja/press/00000000162614.html

参考URL https://tenshoku.mynavi.jp/knowhow/prefecturerank/01
情報を素早く、簡単に表現することができるので、文章で説明しづらいものはもちろん、文章にするよりも興味を持って見てもらえそうですね。何でも文字にしなければ、と思わず、いろんな方法を検討してみると、わかりやすいホームページに近づけます。
最後に<
「わかりやすいホームページ」と言うと、文字のサイズやボタンの大きさ、配色やレイアウトなど、どちらかと言うとデザインの話になりがちです。
しかし、そもそもホームページに何を載せるか、と検討するところから、わかりやすいホームページ作りは始まっています。
会社のホームページだから、会社案内のパンフレットと同じ内容を載せておけばいいか、とか、前のホームページと同じでデザインだけ新しくすればOK、などと思わず、情報を精査・選別するところから考えていきましょう。
ユーシステムではデザインや構築作業だけでなく、ホームページに掲載する内容からご相談を承ります。ぜひご相談ください。お問い合わせはこちら
ITに関するご相談や
お問い合わせはこちら
お電話でのお問い合わせ
受付時間8:40~17:40(平日)
